Es könnte so einfach sein.
Ihr habt bei Eurer Suche im Internet eine interessante Seite gefunden und wollt telefonisch mit dem Anbieter Kontakt aufnehmen. Die Telefonnummer steht auf der Webseite.
Toll wäre es mit einem Klick jetzt den Telefonanruf zu starten. Gerade vom Mobiltelefon oder von PCs mit einem Telefonie Client wie Beispielsweise Microsoft Teams wäre das jetzt ein Kinderspiel.
Klickbare Telefonnummer
Auf Eurer eigenen Webseite lässt sich dies ganz einfach umsetzen.
Ich erkläre Euch die Umsetzung an zwei Beispielen.
HTML Code
Für den Aufbau in HTML wird das a-Element verwendet. Das a-Element stellt einen Link auf eine andere Webseite dar.
Beispiel: <a href=https://rheintrainer.de target=_blank>Motorboot Training</a>
Anstelle des Links auf die Webseite geben wir die Telefonnummer an.
Beispiel:
https:// wird ersetzt durch tel:
Diese Syntax ist für den Webbrowser die Information, dass sich hinter dem Link eine Telefonnummer verbirgt.
Beispiel HTML-Code:
<a href=“tel: +4917647666540″>+49 176-47 666540</a>
WordPress
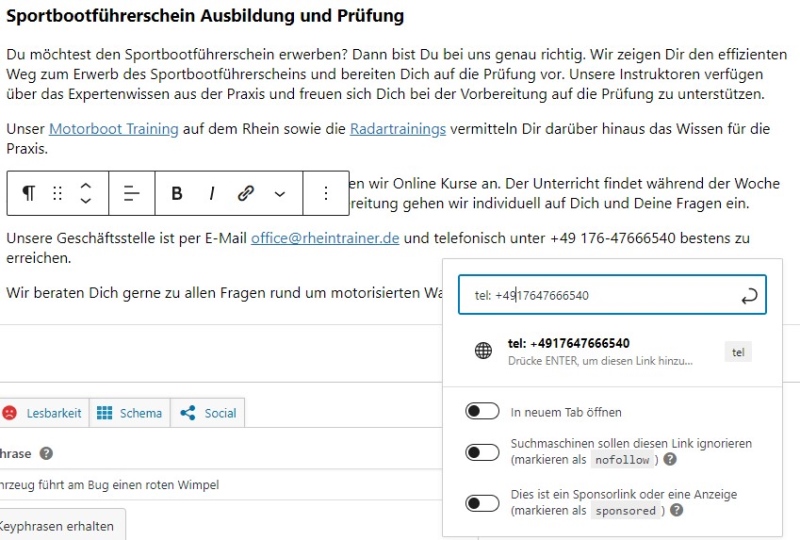
Mit WordPress ist es ebenfalls ganz einfach möglich dem Besucher eine klickbare Telefonnummer zur Verfügung zu stellen. An der gewünschte Stelle Eurer Seite oder Eures Beitrags gebt Ihr in beliebiger Notation die gewünschte Telefonnummer ein, markiert den Text und klickt zur Formatierung auf das Link-Symbol.

Nachfolgend ist ein Beispiel für eine meiner Webseiten aufgeführt.