Zahlreiche WordPress Themes haben auf der ersten Seite ein sogenanntes Header Bild. Mit einem Slider Plugin lassen sich recht einfach verschiedene Header Bilder steuern. Ein Slider Plugin übernimmt die Steuerung der Header Bilder und lässt diese z.B. alle 3 Sekunden wechseln.
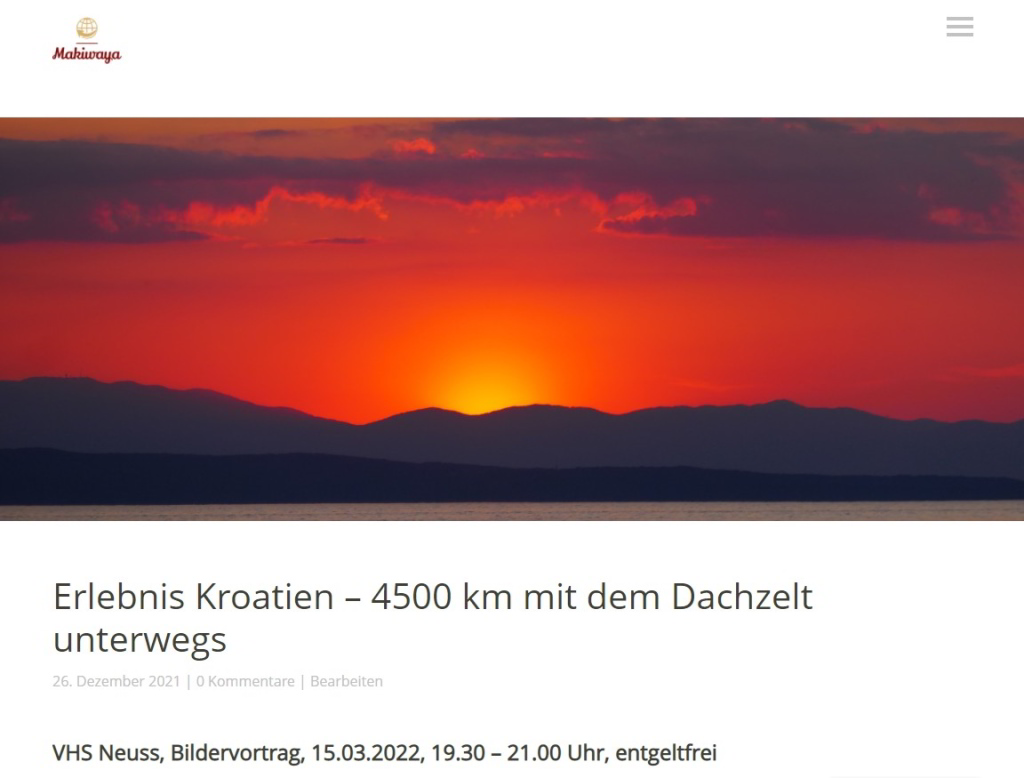
Mein Freund Jürgen bat mich einen Slider für seine WordPress Seite giorgidaroma.de zu implementieren. Ein guter Grund mich mit diesem Thema intensiv zu beschäftigen. In diesem Beitrag beschreibe ich die Schritte einen Slider in WordPress umzusetzen. Ein schönes Beispiel für den Einsatz des Master Sliders findet Ihr auf Makiwaya einem Reiseblog.

WordPress Theme Baylys
Ellen und Manuel von elma studio haben das Theme Baylys entwickelt, beide entwickeln seit Jahren WordPress Themes und sind leidenschaftliche Blogger. Das Theme Baylys habe ich für mehrere WordPress Projekte eingesetzt und finde es mit seiner einfachen und klaren Struktur einfach prima. Auch für Jürgens Webseite ist dieses Theme zum Einsatz gekommen.
Header Bilder
Die Entwickler von Baylys empfehlen eine Bildgröße von 1400 x 550 Pixeln für die Header Bilder. Wählt aus Eurem Foto Fundus die qualitativ und thematisch passenden Fotos. Für die Bildbearbeitung verwende ich gerne die Software FixFoto von dem Entwickler Joachim Koopmann.
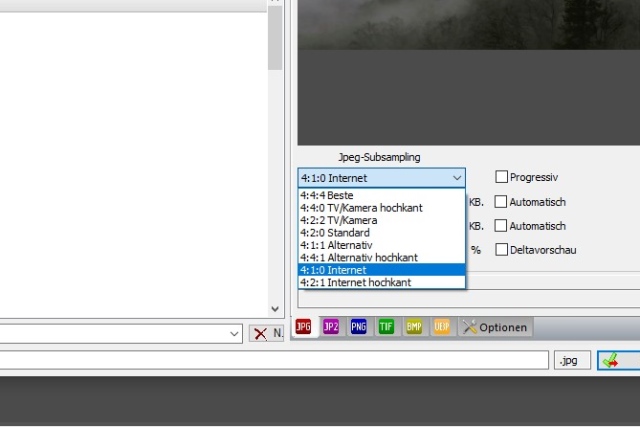
Neben dem Schneiden auf die Bildgröße 1400×550 ist es wichtig das Foto mit der Option „Internet“ zu speichern. Diese Option reduziert das Datenvolumen der Datei damit auch bei einer langsamen Internetverbindung der Bildaufbau Deiner WordPress Seite flott von statten geht.

Plugin Responsive Slider
Das Baylys Theme unterstützt im Standard das Plugin „Responsive Slider“. Dieses Plugin wurde jedoch seit mehreren Jahren nicht mehr aktualisiert. Aus den zahlreichen aktuellen Slidern habe ich den Master Slider von averta ausgewählt.
Master Slider
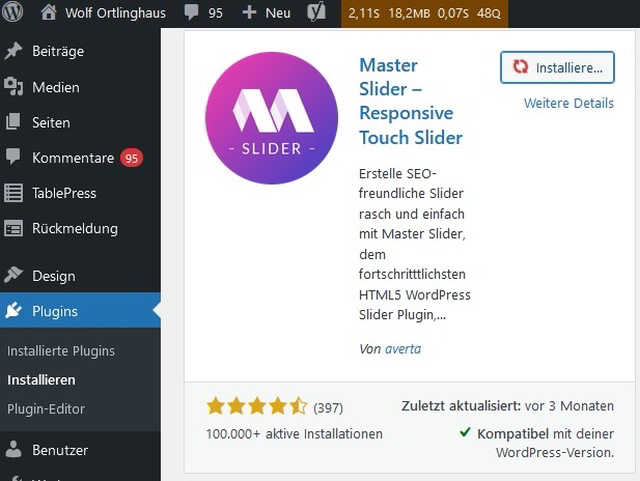
Den Master Slider gibt es in einer kostenfreien Variante. Diese habe ich mittlerweile in 2 Projekten im Einsatz. averta bietet auch eine kostenpflichtige Variante mit zahlreichen weiteren Templates. Der Master Slider wird über das Plugin Interface von WordPress installiert.

Die Konfiguration des Master Slide ist einfach.
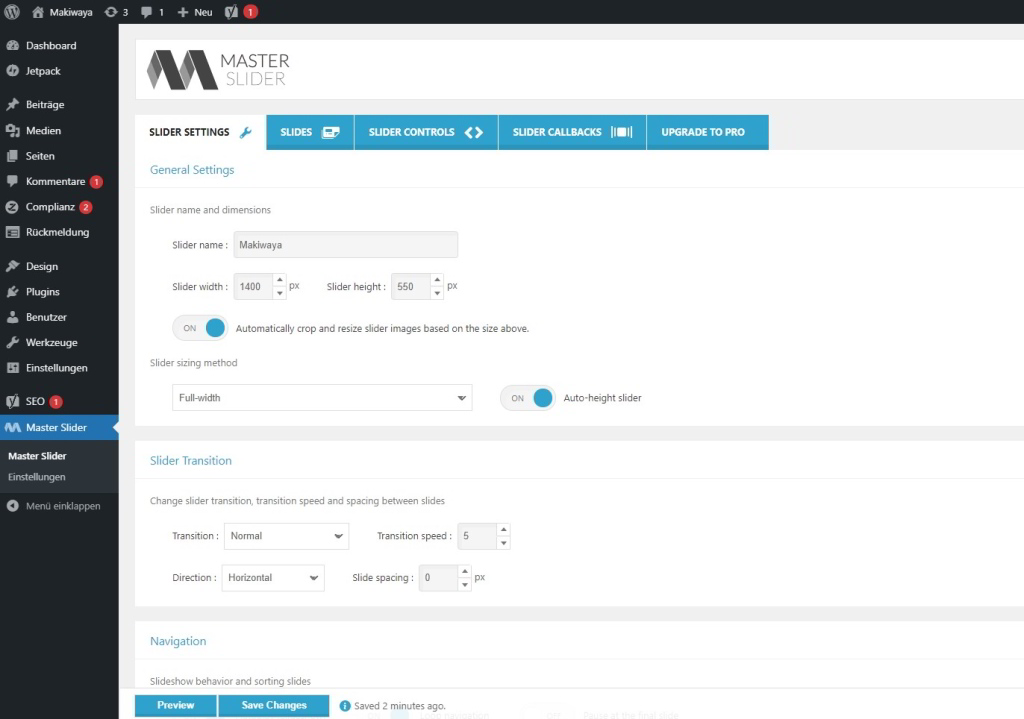
Konfiguration des Plugins Master Slider
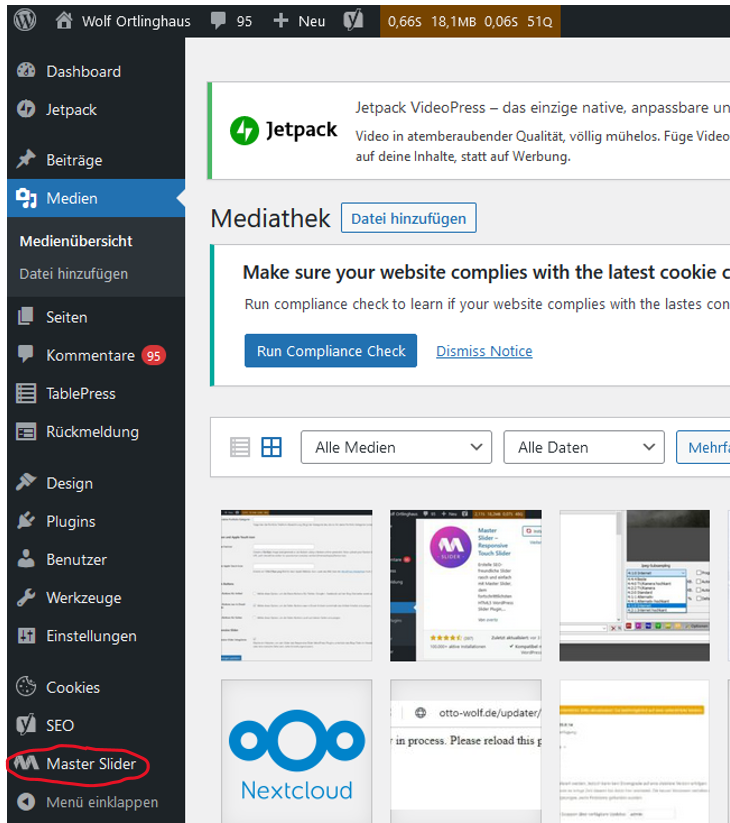
Nach der Installation des Plugins und der anschließenden Aktivierung erscheint ein zusätzlicher Menüpunkt für den Master Slider in der linken Menüleiste.

Der Master Slider ist einfach anhand seines Konfigurationsmenüs zu konfigurieren.

Slider Settings
Hier nehmt Ihr die Grundeinstellungen vor, wie z.B. die Größe der Header Fotos und der Verweildauer der einzelnen Headerfotos.
Slides
In diesem Tab fügen wir unsere Fotos ein und legen die Reihenfolge fest. Dort könnt Ihr auch ganz einfach Fotos ein- und ausblenden. Damit wärt Ihr für den ersten Versuch schon fertig.
Slider Controls
Hier habt Ihr die Möglichkeit festzulegen welche Möglichkeiten der Besucher Eurer Seite hat um zwischen den einzelnen Bilder zu wechseln.
Konfiguration des Theme
Im Theme selber sind folgende Schritte der Konfiguration notwendig:
Evtl. vorhandene Header Bilder sind über den Theme Customizer zu entfernen.
Der Customizer befindet sich im WordPress Menü unter Design.
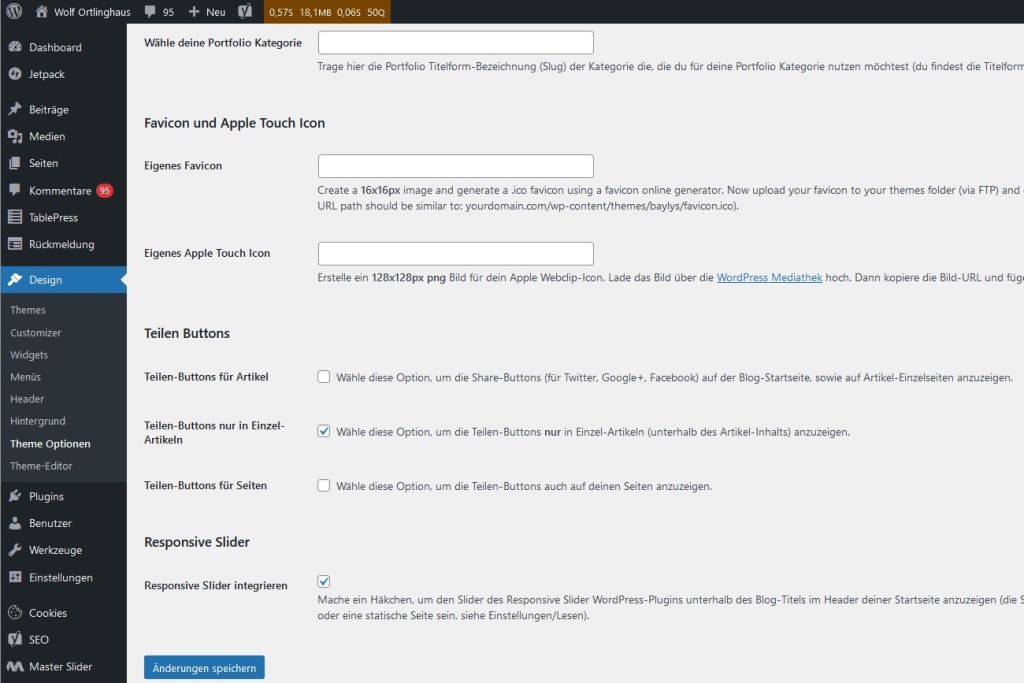
Dem Theme muss jetzt noch mitgeteilt werden, dass ein Slider zu verwenden ist. Dies erfolgt über Design / Theme Optionen. Einfach den Haken bei Responsive Slider setzen und fertig.

Im nächsten Schritt ist die Datei header.php anzupassen. Wir müssen dem Theme mitteilen welcher Slider verwendet wird. Dazu muss die Datei header.php angepasst werden. Dies geht am einfachsten mit dem Theme-Editor. Den findet Ihr im Menü Design.
Im Original wird auf den Responsive Slider verwiesen. Ihr findet den PHP Code für den Slider ganz am Ende der Datei header.php.
Original Baylys Header.php: <?php echo do_shortcode( ‚[responsive_slider]‘ );?>
Für den Masterslider sieht der Eintrag wie folgt aus: <?php echo do shortcode( ‚
‚ ); ?>Jetzt seid Ihr auch schon fertig und könnt stolz Euren Slider präsentieren.


